Getting Started
Thank you for selecting the Blogmarks Free WordPress Theme!
We trust you’ll find delight in this exquisite personal WordPress blog theme, meticulously crafted for Modern Publishers.
Our team poured considerable effort and affection into its creation. Our aspiration is for your website to flourish using our Blogmarks Free theme, potentially leading you to upgrade to the premium offering, Blogmarks-Pro.
Documentation Overview: This guide comprehensively addresses installation, usage, and customizer settings for the theme.
Our aim is to furnish you with clear instructions for seamlessly integrating the theme into your website, acquainting you with its features along the way. We urge you to peruse this document and keep it accessible for future reference.
Should you have queries or require assistance with any aspect of the theme, don’t hesitate to open a Support Ticket. Our support team stands ready to aid you.
Throughout this documentation, we’ll ensure everything is primed for installation, then proceed to theme setup, covering initial configuration and customization options.
Theme Requirements
To use this theme you must be running WordPress 4.0+ or higher, PHP5 or higher, and mysql 5 or higher. Please contact your web hosting service provider to be sure your server complies with the requirements above. To safeguard your website always use secure passwords and the latest version of WordPress and plugins. Be sure to check that php upload_max_filesize and post_max_size are 32M or higher. If you are running shared web hosting you should contact your web hosting service provider to find more information about that. If you are running an unmanaged dedicated server or VPS you should check your php.ini file. Alternatively, you can edit the .htaccess file at the root of your website and add the following values:
php_value post_max_size 32M php_value upload_max_filesize 32M
Installation
To install Blogmarks you can do so in one of two ways:
a. The Simple, No Brainer, Piece of Cake Way:
Upload the provided blogmarks.zip file via the WordPress Admin Panel. To do so, go to “Appearance” > “Themes” in the menu, then select the “Install Themes” tab at the top of the page. Once you are on this page, select “Upload,” then “Choose File” to locate the .zip folder on your computer. After doing so, select “Install Now.”
b. The Roll Up Your Sleeves and Use a Little Elbow Grease Method:
Uncompress the provided blogmarks.zip file and upload the template contents to the /wp-content/ themes/ directory of your WordPress installation via your chosen FTP client.
Neither method has an advantage over the other, it is simply a matter of preference.
Follow the same instructions above to install the Blogmarks-Pro Premium theme, but download the blogmarks-pro.zip file instead of the previous zip file.
Activation
Once you have installed the theme, you can go back to the “Themes” page in the WordPress Admin Panel (“Appearance” > “Themes”) and select “Activate” on Blogmarks. You’re one step closer to getting your site up and running with Blogmarks.
Follow the same instructions above to activate the Blogmarks-Pro theme.
Install and Activate Recommended Plugins
After Activating theme please got Appearance > Install Plugins and install all the listed plugin.
Customizer Options and Setups
When you go to Admin Panel > Appearance > Customize. , there you will see various options available to customize your site. Just try those options one by one you will be able to understand how the theme works and can create any kind of site.
Some Available options in Customizer:
- General
- Header
- Footer
- Colors
- Homepage Sections
- Archive Posts
- Typography
- Sidebar
- Single Posts
- Widget Areas
- Background Image
- Menus
- Widgets
- Homepage Settings
- Additional CSS

The Revista-Pro Premium theme offers more features than the Newsfor Free theme, as indicated in the customization options. However, some features are identical and not listed in the customization options, though the customization process remains the same as for the free theme.
1. General
This section provides options to choose different buttons options, preloader options, progressbar options, breadcrumb options, light/dark options, post meta options, and post title options.

a. Button Options
- From Customize, go to General and to Button Options.
- You will get the option to change the button text color and text hover color.
- You will get the option to change the button background color and background hover color.
- If the preview is ok click on Publish to save the changes.

b. Preloader Options
- From Customize, go to General and to Preloader Options.
- You will get the option to enable the preloader.
- If the preview is ok click on Publish to save the changes.

c. Progressbar Options
- From Customize, go to General and to Progressbar Options.
- You will get the option to enable the progressbar and change the progressbar color.
- You will also get to choose different options for the progressbar position.
- If the preview is ok click on Publish to save the changes.

d. Breadcrumb Options
- From Customize, go to General and to Breadcrumb Options.
- You will get the option to enable the breadcrumb.
- You will also get to change the breadcrumb link color.
- If the preview is ok click on Publish to save the changes.

e. Light/Dark Options
- From Customize, go to General and to Light/Dark Options.
- You will get the option to enable the light/dark switch and force dark mode.
- If the preview is ok click on Publish to save the changes.

f. Cursor Options
- From Customize, go to General and to Cursor Options.
- You will get the option to enable the cursor style.
- If the preview is ok click on Publish to save the changes.

g. Post Meta Options
- From Customize, go to General and to Post Meta Options.
- You will get the option to change the post meta icon color.
- If the preview is ok click on Publish to save the changes.

h. Post Title Options
- From Customize, go to General and to Post Title Options.
- You will get the option to enable the line on hover.
- If the preview is ok click on Publish to save the changes.

2. Header
This section allows you to manage and customize the header, offering various options to make it more attractive.

a. Button Options
- From Customize, go to Header and to Site Identity.
- You will get to enable the hide site title and hide tagline.
- You will get the option to manage the site title, tagline, logo, site icon, site title text size, and site tagline text size.
- You will also get to choose different styles for the site tagline style.
- If the preview is ok click on Publish to save the changes.

b. Header Image
- From Customize, go to Header and to Header Image.
- You will get an option to add a header image.
- If the preview is ok click on Publish to save the changes.

c. Header Social Icons
- From Customize, go to Header and to Header Social Icons.
- You will get the option to enable the social menu label text and manage the social menu label text.
- You will also get to choose different options for the social menu brand color and social menu display style.
- If the preview is ok click on Publish to save the changes.

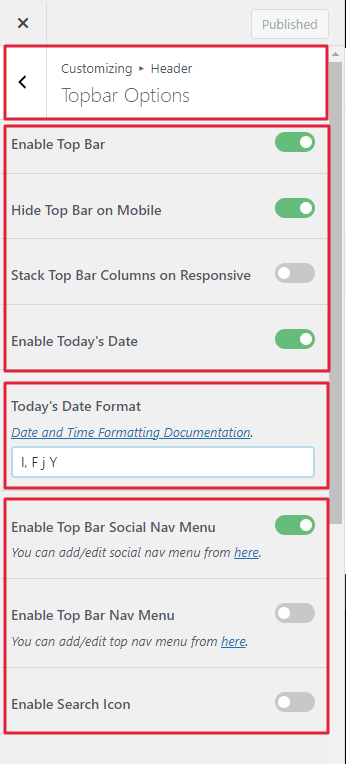
d. Topbar Options
- From Customize, go to Header and to Topbar Options.
- You will get the option to manage the today’s date format.
- You will get the option to enable the top bar, top bar on mobile, top bar columns on responsive, and today’s date.
- You will get the option to enable the top bar social nav menu, top bar nav menu, search icon, and border bottom.
- You will also get to change the color of bar background, top bar text, top bar text hover, top bar sub menu background, top bar sun menu, and top bar sub menu hover.
- If the preview is ok click on Publish to save the changes.


e. Header Options
- From Customize, go to Header and to Header Options.
- You will get the option to change the color of the header background color and add ads banner image.
- You will get to manage the ad banner link, header padding top, and header padding bottom.
- You will get the option to choose a different style for the header style and enable the centered logo.
- If the preview is ok click on Publish to save the changes.

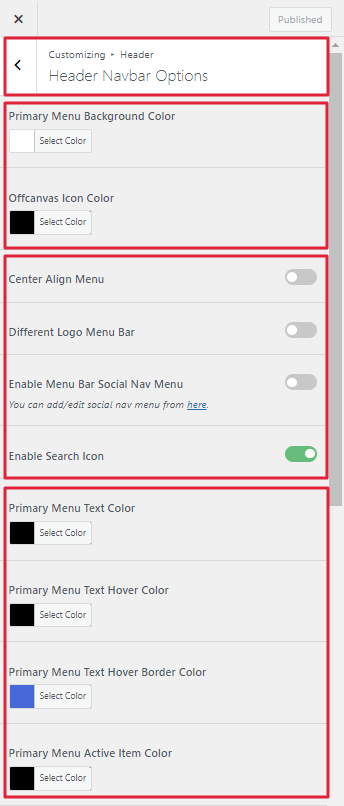
f. Header Navbar Options
- From Customize, go to Header and to Header Navbar Options.
- You will get the option to enable the center align menu, different logo menu bar, menu bar social nav menu, and search icon.
- You will get the option to enable the capitalize primary menu text, capitalize sub menu text, top border, and bottom border.
- You will also get to change the color of the primary menu background color, text color, text hover color, text hover border color, active item color, active item border color, description color, and offcanvas icon color.
- You will also get to change the color of the sub menu background color, text color, text hover color, description color, and capitalize primary menu text.
- If the preview is ok click on Publish to save the changes.


g. Sticky Navbar
- From Customize, go to Header and to Sticky Navbar.
- You will get the option to change the sticky menu.
- If the preview is ok click on Publish to save the changes.

3. Footer
This section empowers you to manage and personalize the footer, providing a range of options to make it visually appealing and distinctive. You can customize various elements to ensure the footer aligns with your design preferences and branding.

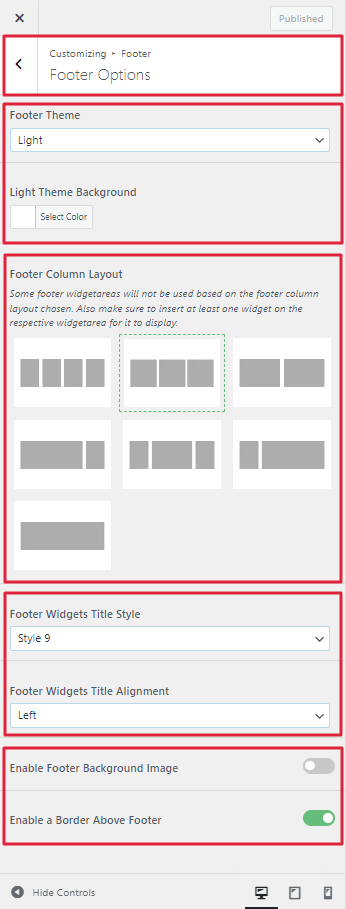
a. Footer Options
- From Customize, go to Footer and to Footer Options.
- You will get to enable the footer background image, border above footer, and change the color of the light theme background.
- You will get to choose a different option for the footer theme, footer widgets title style, and footer widgets title alignment.
- You will also get to choose a different layout for the footer column layout.
- If the preview is ok click on Publish to save the changes.

b. Sub Footer Options
- From Customize, go to Footer and to Sub Footer Options.
- You will get to enable the copyright, border above footer info, footer credit, footer nav menu, and social nav menu in the footer.
- You will get to manage the copyright text and copyright data format.
- You will also get to choose a different option for the sub-footer theme and change the color of the light theme background.
- If the preview is ok click on Publish to save the changes.

c. Scroll To Top
- From Customize, go to Footer and to Scroll To Top.
- You will get the option to enable the show scroll to the top.
- You will get to change the color of the scroll to the top icon, top icon hover, top background, and top hover background.
- You will also get to choose different options for the scroll to the top position.
- If the preview is ok click on Publish to save the changes.

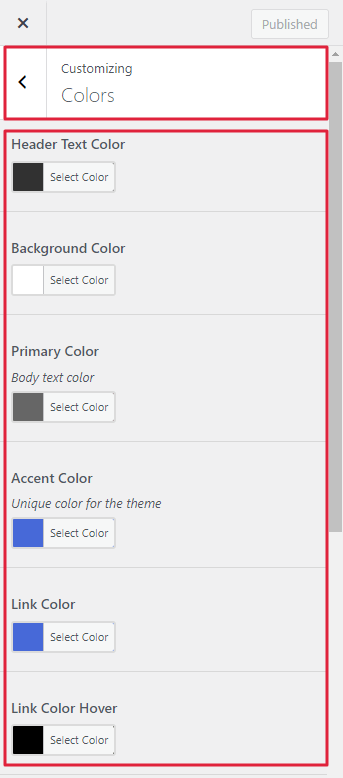
4. Colors
This section explains how to change the theme’s different text colors, primary colors, and background colors.
- From Customize, go to Colors.
- You will get an option to change the header text color, background color, primary color, accent color, and link color.
- You will get an option to change the link color hover and text color.
- If the preview is ok click on Publish to save the changes.


5. Homepage Sections
Homepage Sections have a lot of different options to customize the layout of the theme.

a. Tags Options
- From Customize, go to the Homepage Section and to Tags Options.
- You will get to enable the tags, tags label, stack on responsive, and hide the label on responsive.
- You will get to change the color of the section background, tags label text and manage the tags label text.
- You will get to choose a different style for the label style.
- You will also get to choose a different option for the tags theme, number of tags, order by, order, padding-top, and padding-bottom.
- If the preview is ok click on Publish to save the changes.


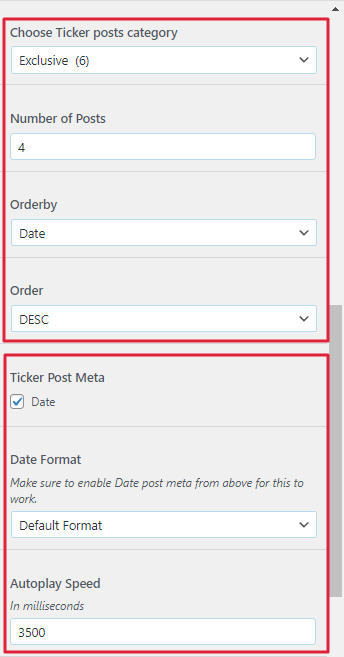
b. Ticker Options
- From Customize, go to the Homepage Section and to Ticker Options.
- You will get to enable the ticker, ticker label, show arrows, show post thumbnail, circle post thumbnail, show ticker post category, and stack on responsive.
- You will get to enable the hide label on responsive, arrows on responsive, thumbnail on responsive, category on responsive, and meta info on responsive.
- You will get to change the color of the section background, ticker label text, ticker label background, ticker loader/icon, and manage the ticker label text.
- You will get to choose a different style for the label style.
- You will get to choose a different option for the ticker theme, choose ticker posts category, number of posts, order by, order, and ticker post meta.
- You will also get to choose a different option for the date format, autoplay speed, padding top, and padding bottom.
- If the preview is ok click on Publish to save the changes.



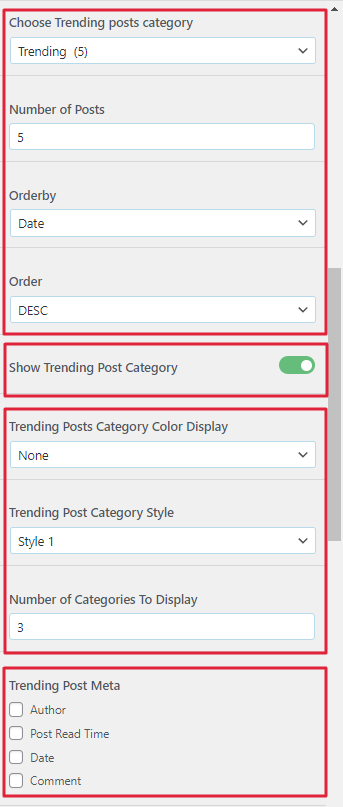
c. Trending Carousel Options
- From Customize, go to the Homepage Section and to Trending Carousel Options.
- You will get to enable the trending carousel, show the trending post category, show the post meta icon, and show the author image.
- You will get to enable the show post thumbnail, invert post display, show post format icon, autoplay, arrows, and dots.
- You will get to change the color of the trending section background, text, link, and manage the trending post title.
- You will get to choose a different style for the display style, trending post title style, and trending post category style.
- You will get to choose a different option for the trending post title alignment, post column, post category, number of posts, order by, and order.
- You will also get to choose a different option for the trending post category color display, number of categories to display, trending post meta, date format, and title line limit.
- If the preview is ok click on Publish to save the changes.



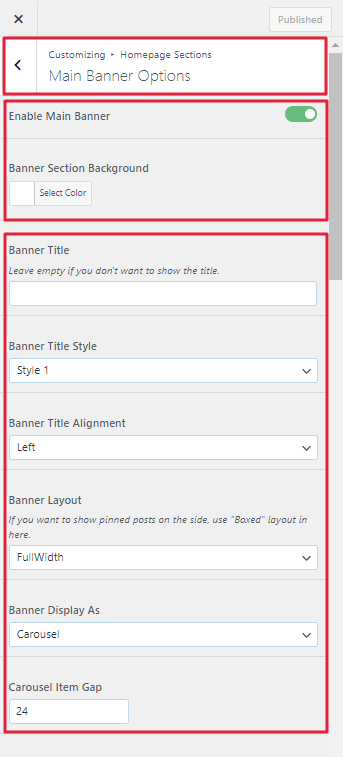
d. Main Banner Options
- From Customize, go to the Homepage Section and to Main Banner Options.
- You will get to enable the main banner, banner autoplay, banner arrow, banner dots, show banner category, and show banner overlay.
- You will get to enable the show post meta icon, show the author image, show banner description, show banner read more, and banner description length.
- You will get to change the color of the banner section background, arrows background, overlay, and manage the banner title, read more text.
- You will get to choose a different style for the banner title style, category display, and read more style.
- You will get to choose a different option for the banner title alignment, banner layout, banner display as, carousel item gap, title font size, banner content from, choose category, order by, and order.
- You will also get to choose a different option for the number of posts, overlay opacity, banner category color display, number of categories to display, banner post meta, date format, title line limit, banner description length, and read more icons.
- If the preview is ok click on Publish to save the changes.




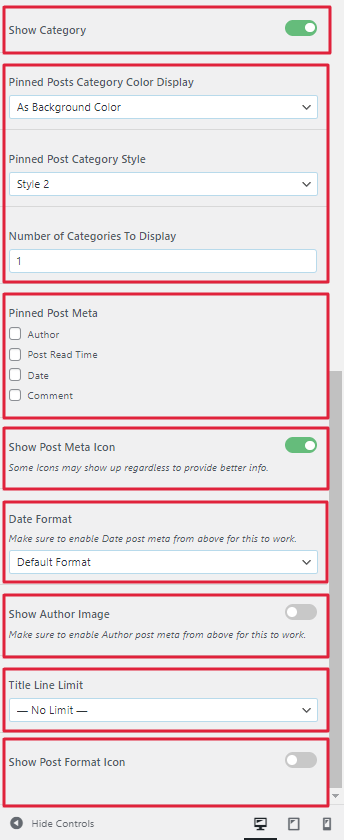
e. Featured Post Options
- From Customize, go to the Homepage Section and to Featured Post Options.
- You will get to enable the featured posts, show pinned posts overlay, show category, show post meta icon, show the author image, and show post format icon.
- You will get to change the color of the overlay and manage the pinned post title.
- You will get to choose a different style for the pinned posts title style, and category style.
- You will get to choose a different option for the pinned post title alignment, pinned post from, posts category, and number of posts.
- You will also get to choose a different option for the overlay opacity, pinned post category color display, number of categories to display, pinned post meta, date format, and title line limit.
- If the preview is ok click on Publish to save the changes.


6. Archive Post
This segment facilitates the attractive management of post excerpts and archives, enhancing the overall presentation and organization of content.

a. Archive Post Options
- From Customize, go to Archive Post and to Archive Post Options.
- You will get to enable the pagination aligned at the center, show post meta icon, show author image, and show category label.
- You will get to enable the show tag label, show post format icon, show excerpt, and show read more.
- You will get to choose a different layout for the archive layout.
- You will get to choose a different option for the title line limit, limit tags to display, limit categories to display, and archive metadata.
- You will also get to choose different options for the pagination style, archive image size, title font size, date format, category color display, category style, category position, tag style, and read more style.
- If the preview is ok click on Publish to save the changes.



b. Excerpt Options
- From Customize, go to Archive Post and to Excerpt Options.
- You will get to manage the excerpt length and read more text.
- You will also get to choose a different option for the read more icon.
- If the preview is ok click on Publish to save the changes.

7. Typography
Typography has a lot of different options to customize the fonts of the entry meta, headings, and body of the theme.

a. Entry Meta
- From Customize, go to Typography and to Entry Meta.
- You will get to manage the entry meta font and font weight.
- If the preview is ok click on Publish to save the changes.

b. Headings
- From Customize, go to Typography and to Headings.
- You will get to manage the heading title font and font weight.
- If the preview is ok click on Publish to save the changes.

c. Body
- From Customize, go to Typography and to Body.
- You will get to manage the body text font and font weight.
- If the preview is ok click on Publish to save the changes.

8. Sibedar
This section enhances the sidebar, making it more appealing with various options.

a. Front Page Sidebar
- From Customize, go to Sidebar and to Front Page Sidebar.
- You will get to enable the different sidebar, hide the sidebar on mobile, sticky, and sidebar border.
- You will get to choose a different layout for the front page sidebar layout.
- You will also get to choose a different option for the sidebar widget style, widget title style, and widget title alignment.
- If the preview is ok click on Publish to save the changes.

b. General Sidebar
- From Customize, go to Sidebar and to General Sidebar.
- You will get to enable the hide the global sidebar on mobile, sticky, and sidebar border.
- You will get to choose a different layout for the general sidebar layout.
- You will also get to choose a different option for the sidebar widget style, widget title style, and widget title alignment.
- If the preview is ok click on Publish to save the changes.

9. Single Posts
This helps make the single page more attractive and impressive by providing various options. There are many features that can be enabled or disabled.

a. Single Post Options
- From Customize, go to Single Posts and to Single Post Options.
- You will get to enable the show post meta icon, center align post header meta, show author image, show category label, and show tag label.
- You will get to choose a different layout for the single post layout.
- You will get to choose a different option for the posts navigation, date format, single category position, limit tags to display, limit categories to display, category color display, and single post meta.
- You will also get to choose a different style for the single post style, tag style, and category style.
- If the preview is ok click on Publish to save the changes.


b. Author Info Box Options
- From Customize, go to Single Posts and to Author Info Box Options.
- You will get to enable the show author info box.
- If the preview is ok click on Publish to save the changes.

c. Related Post Options
- From Customize, go to Single Posts and to Related Post Options.
- You will get to enable the show related posts.
- If the preview is ok click on Publish to save the changes.

d. Author Post Options
- From Customize, go to Single Posts and to Author Post Options.
- You will get to enable the show author posts.
- If the preview is ok click on Publish to save the changes.

e. Comments Options
- From Customize, go to Single Posts and to Comments Options.
- You will get to enable the center to align comment form content.
- You will also get to choose a different option for the header style and heading align.
- If the preview is ok click on Publish to save the changes.

f. Sticky Article Options
- From Customize, go to Single Posts and to Sticky Article Options.
- You will get to enable the show sticky next/prev article.
- If the preview is ok click on Publish to save the changes.

10. Widget areas
This enhances the widget section’s appeal and impact by offering a variety of customizable options. Numerous features can be enabled or disabled, and you can select different styles for various layouts.

a. Offcanvas
- From Customize, go to Widgetareas and to Offcanvas.
- You will get to enable the hide offcanvas on the desktop.
- You will get to upload the offcanvas logo and change the color of the light theme background.
- You will get to choose a different option for the offcanvas theme and widgets title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

b. Below Header
- From Customize, go to Widgetareas and to Below Header.
- You will get to change the color of the section background and section text.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

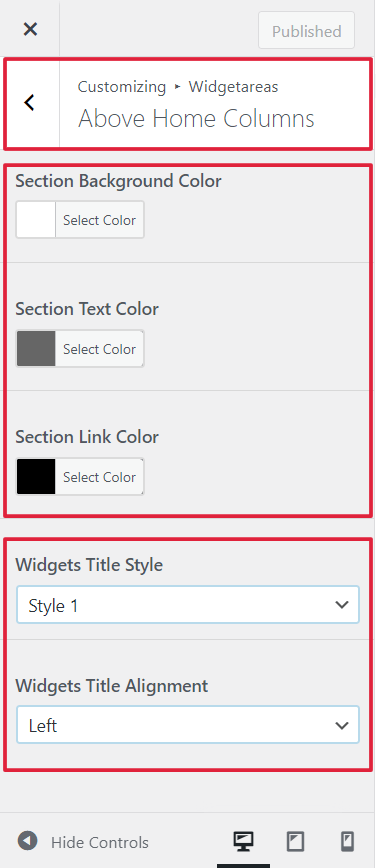
c. Above Home Columns
- From Customize, go to Widgetareas and to Above Home Columns.
- You will get to change the color of the section background, section text, and section link.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

d. Home Columns
- From Customize, go to Widgetareas and to Home Columns.
- You will get to enable the hide second column on mobile.
- You will get to change the color of the section background, section text, and section link.
- You will get to choose a different option for the first column widget’s title alignment and the second column widget’s title alignment.
- You will also get to choose a different style for the first column widget’s title style and the second column widget’s title style.
- If the preview is ok click on Publish to save the changes.

e. Above Home
- From Customize, go to Widgetareas and to Above Home.
- You will get to change the color of the section background, section text, and section link.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

f. Above Home Posts
- From Customize, go to Widgetareas and to Above Home Posts.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

g. Below Home Posts
- From Customize, go to Widgetareas and to Below Home Posts.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

h. Below Home
- From Customize, go to Widgetareas and to Below Home.
- You will get to change the color of the section background, section text, and section link.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

i. Above Footer
- From Customize, go to Widgetareas and to Above Footer.
- You will get to change the color of the section background, section text, and section link.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

j. Below Footer
- From Customize, go to Widgetareas and to Below Footer.
- You will get to change the color of the section background, section text, and section link.
- You will get to choose a different option for the widget’s title alignment.
- You will also get to choose a different style for the widget title style.
- If the preview is ok click on Publish to save the changes.

11. Background
This section explains how to add or change the theme’s background image.
- From Customize, go to Background Image.
- You will get an option to change the background image of the theme.
- Use the available option to customize the background image.
- If the preview is ok click on Publish to save the changes.

12. Menu
Menu options let you choose various pages in the menu located in different sections. It has different options like primary, social, create new, and view all location menus.

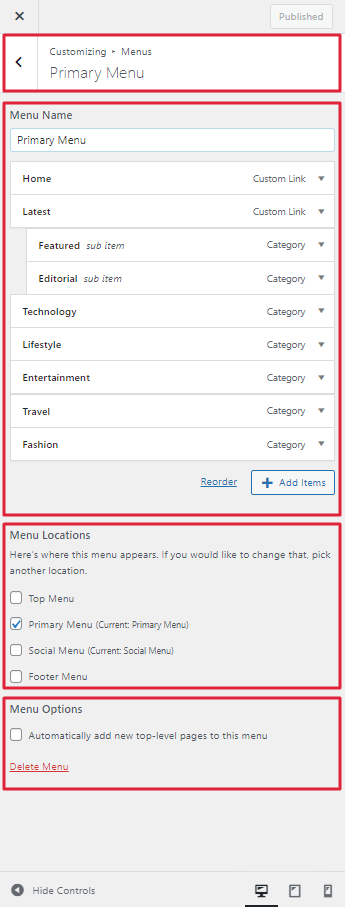
a. Primary Menu
- Go to Customize > Menus > Primary Menu.
- You can create, update, and delete the menu name and menu items for the primary menu.
- You can choose the menu location.
- You will get the option to enable top-level pages to this menu.
- Click on Publish to save the changes.

b. Social Menu
- Go to Customize > Menus > Social Menu.
- You can create, update, and delete social links from the social menu.
- You can choose the menu location.
- You will get the option to enable top-level pages to this menu.
- Click on Publish to save the changes.

c. Create New Menu
- Go to Customize > Menus > Create New Menu.
- You can create a new menu and choose the location.
- Click on Publish to save the changes.

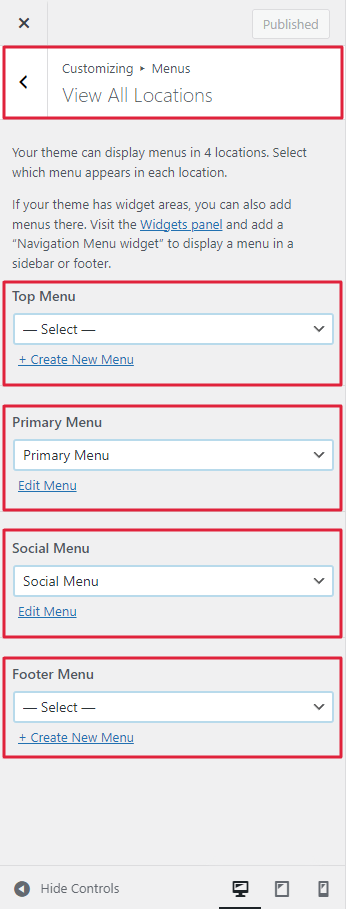
d. View All Locations
- Go to Customize > Menus > View All Locations.
- You can update and create the menu name and menu items of the menus.
- Click on Publish to save the changes.

13. Widgets
Widgets allow you to add various sections and enhance your site with additional features, including pages, text, and images. You will have the option to add, edit, and delete widgets in specified locations.

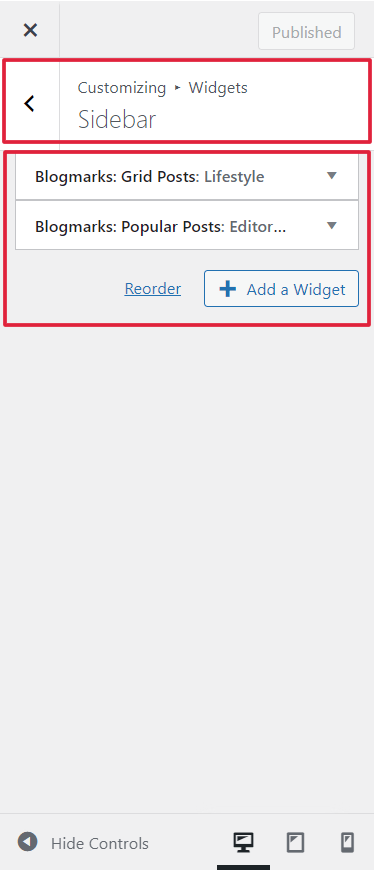
a. Sidebar
- From Customize, go to Widgets and to Sidebar.
- You can add, customize, and delete widgets in a sidebar.
- If the preview is ok click on Publish to save the changes.

b. Offcanvas Before Menu
- From Customize, go to Widgets and to Offcanvas Before Menu.
- You can add, customize, and delete widgets in offcanvas before the menu.
- If the preview is ok click on Publish to save the changes.

c. Offcanvas After Menu
- From Customize, go to Widgets and to Offcanvas After Menu.
- You can add, customize, and delete widgets in offcanvas after the menu.
- If the preview is ok click on Publish to save the changes.

d. Below Header
- From Customize, go to Widgets and to Below Header.
- You can add, customize, and delete widgets in the below header.
- If the preview is ok click on Publish to save the changes.

e. Below Homepage Columns
- From Customize, go to Widgets and to Below Homepage Columns.
- You can add, customize, and delete widgets in the below homepage columns.
- If the preview is ok click on Publish to save the changes.

f. Homepage Columns One
- From Customize, go to Widgets and to Homepage Columns One.
- You can add, customize, and delete widgets in the homepage column one.
- If the preview is ok click on Publish to save the changes.

g. Homepage Columns Two
- From Customize, go to Widgets and to Homepage Columns Two.
- You can add, customize, and delete widgets in the homepage column two.
- If the preview is ok click on Publish to save the changes.

h. Above Homepage
- From Customize, go to Widgets and to Above Homepage.
- You can add, customize, and delete widgets on the above homepage.
- If the preview is ok click on Publish to save the changes.

i. Homepage Before Posts
- From Customize, go to Widgets and to Homepage Before Posts.
- You can add, customize, and delete widgets on the homepage before posts.
- If the preview is ok click on Publish to save the changes.

j. Homepage After Posts
- From Customize, go to Widgets and to Homepage After Posts.
- You can add, customize, and delete widgets on the homepage after posts.
- If the preview is ok click on Publish to save the changes.

k. Below Homepage
- From Customize, go to Widgets and to Below Homepage.
- You can add, customize, and delete widgets on the below homepage.
- If the preview is ok click on Publish to save the changes.

l. Above Footer
- From Customize, go to Widgets and to Above Footer.
- You can add, customize, and delete widgets on the above footer.
- If the preview is ok click on Publish to save the changes.

m. Footer Column 1
- From Customize, go to Widgets and to Footer Column 1.
- You can add, customize, and delete widgets on the footer column one.
- If the preview is ok click on Publish to save the changes.

n. Footer Column 2
- From Customize, go to Widgets and to Footer Column 2.
- You can add, customize, and delete widgets on the footer column two.
- If the preview is ok click on Publish to save the changes.

o. Footer Column 3
- From Customize, go to Widgets and to Footer Column 3.
- You can add, customize, and delete widgets on the footer column three.
- If the preview is ok click on Publish to save the changes.

p. Below Footer
- From Customize, go to Widgets and to Below Footer.
- You can add, customize, and delete widgets on the below footer.
- If the preview is ok click on Publish to save the changes.

14. Homepage Settings
This section helps you to set the front page and blog page.
- From Customize, go to Homepage Settings.
- You will get to enable the show title above homepage posts.
- You will get the option to choose what is displayed on the homepage of the site.
- Use the available options and choose what is displayed on the homepage of the site.
- If the preview is ok click on Publish to save the changes.

15. Additional CSS
This section helps to write CSS code in the box to customize the theme.
- Go to Customize > Additional CSS.
- Then you can add your own CSS in the box to change your theme appearance.
